

Forms are tricky territory in user experience design. After all, it’s tough to design something that has users sighing at its mere sight.
People just don’t enjoy filling out forms. The upside of this conundrum is that most designers tend to be problem-solvers —which makes form design an interesting challenge. Designers have to figure out a way to encourage people to fill them out, or risk users abandoning the form halfway.

Unfortunately, having users not submit the information via the form means two crucial things that never fail to give UX designers the chills: low conversion rates and a broadly failed design. But while there isn’t a one-size-fits-all approach to good form design, having solid examples that managed to hit the nail on the head can’t hurt, right? Let’s open our favorite wireframe tool and dive deep!
We decided to get a few form examples that achieved the tough challenge of offering users a good experience. In this post, you’ll see exactly why these form examples work and what tactics were used to improve the user experience that they offer. Let’s take a look!
You can find some more inspiration in our post on wireframe examples. The types of form examples you'll find on this postHere are some web form examples that’ll inspire you (and keep those precious bounce rates low ). We’ll explore what makes these forms user-friendly and frustration-free.
Contact sheets are the the frontline of communication between entities and the public — but they come with their own tricks and challenges.
While they tend to be short and simple, contact forms can be the path for leads and new clients who want to know more — or they can be a way for current clients to seek support. This means that contact forms can be separated into two, depending on the goal each user has.
By the way, you can also check out our post on how to design and validate a form prototype.
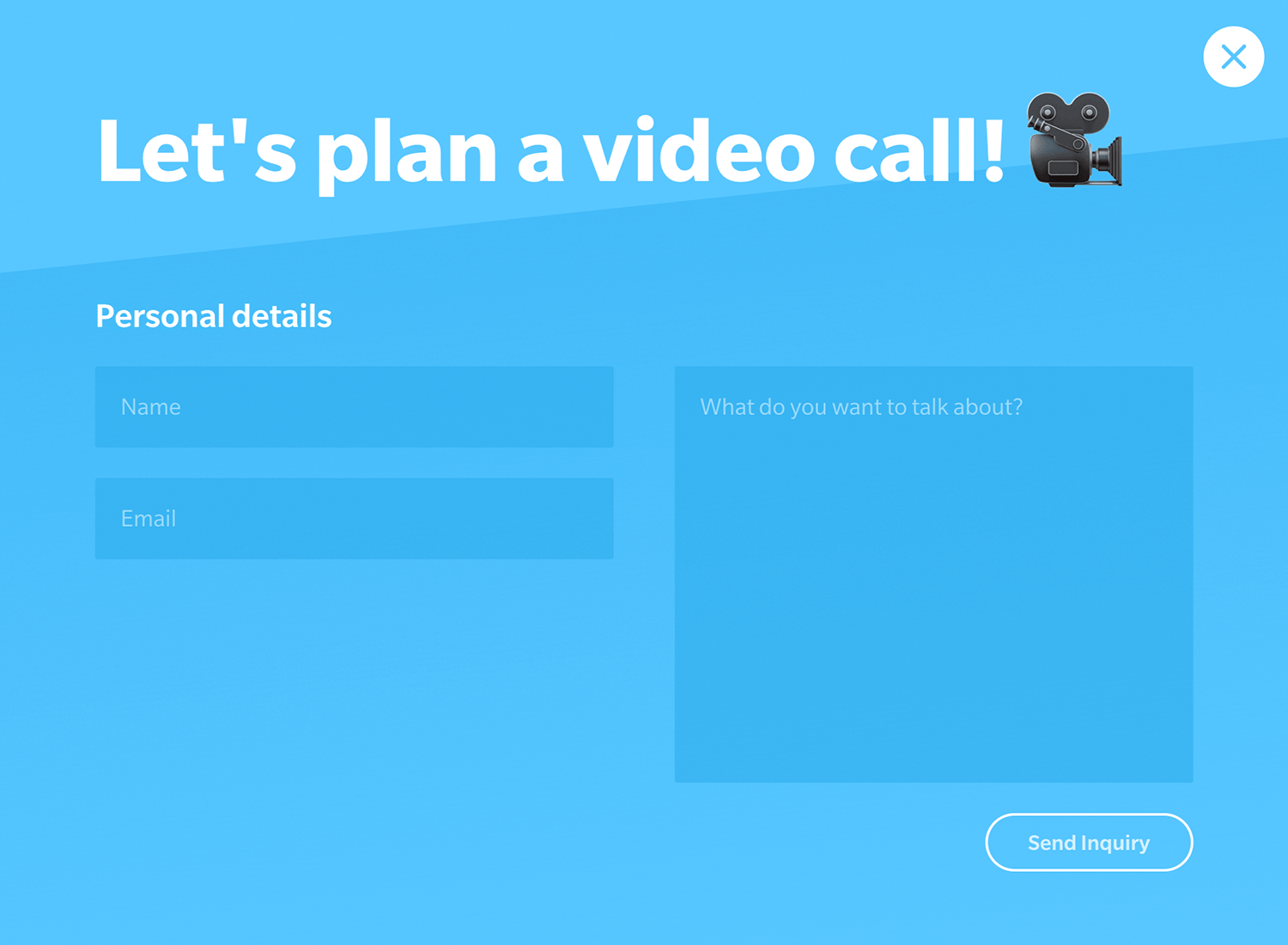
Dutch design studio Yummygum does a wonderful job at keeping their contact form simple and effective while also offering a good experience to users. This is a short form example, with only 4 entry fields and very limited visual elements. As a consequence, there is little distraction from the entry fields — unless you count the witty and light-hearted copy.

We here at Justinmind love that this contact form example has placeholder text that doesn’t disappear once the user clicks the entry field — allowing the user to double check if need be. Under the message field, a single button with descriptive microcopy: “Send inquiry”.
You can also find more inspiration with our list of awesome research survey examples.
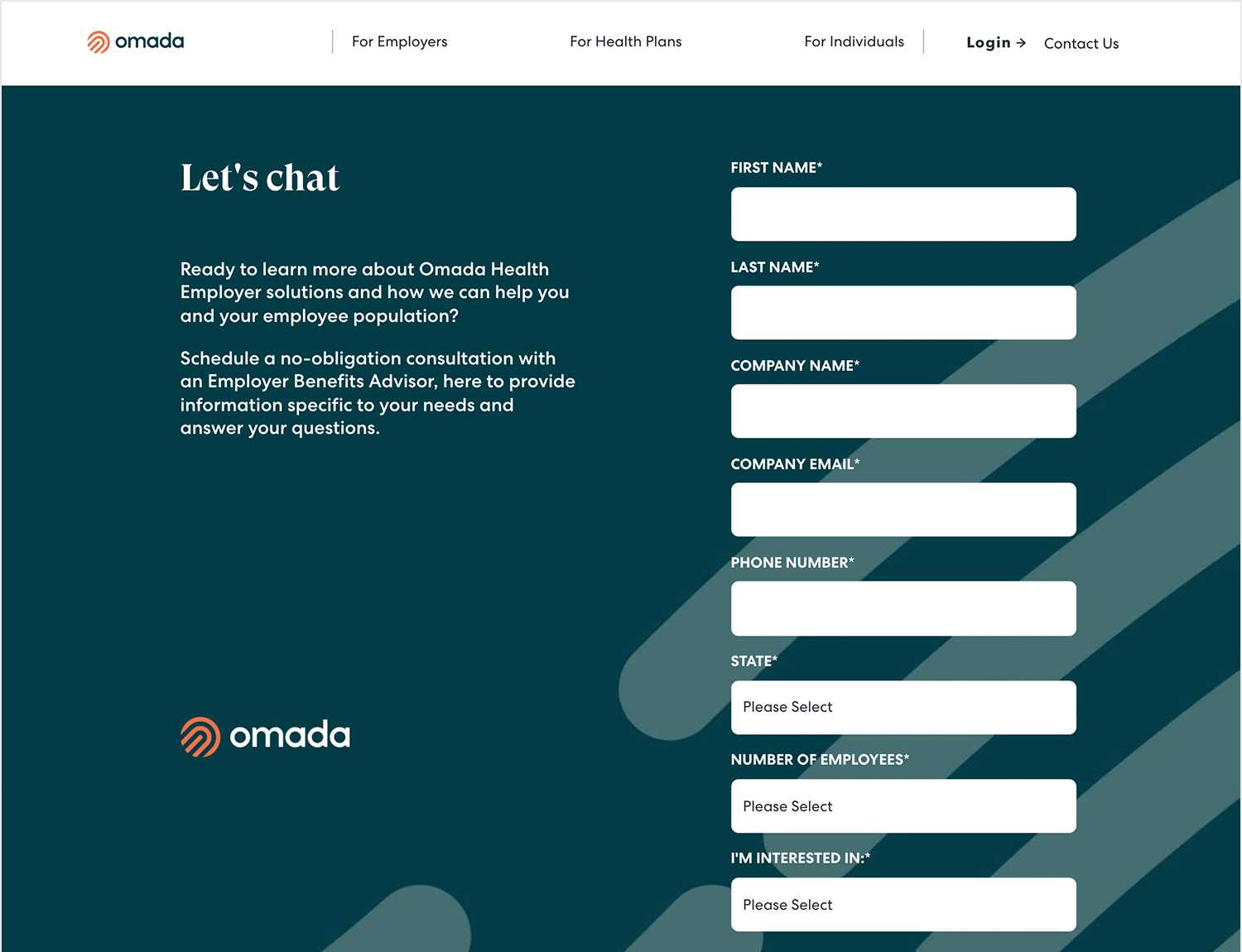
Health software Omada Health has done a wonderful job at achieving a functional contact form. This is one of the few form examples on this list that manages to separate data with such ease – while respecting all the form design best practices out there.

The form counts on labels, placeholders, inline validation, masks and descriptive microcopy. What’s not to love?
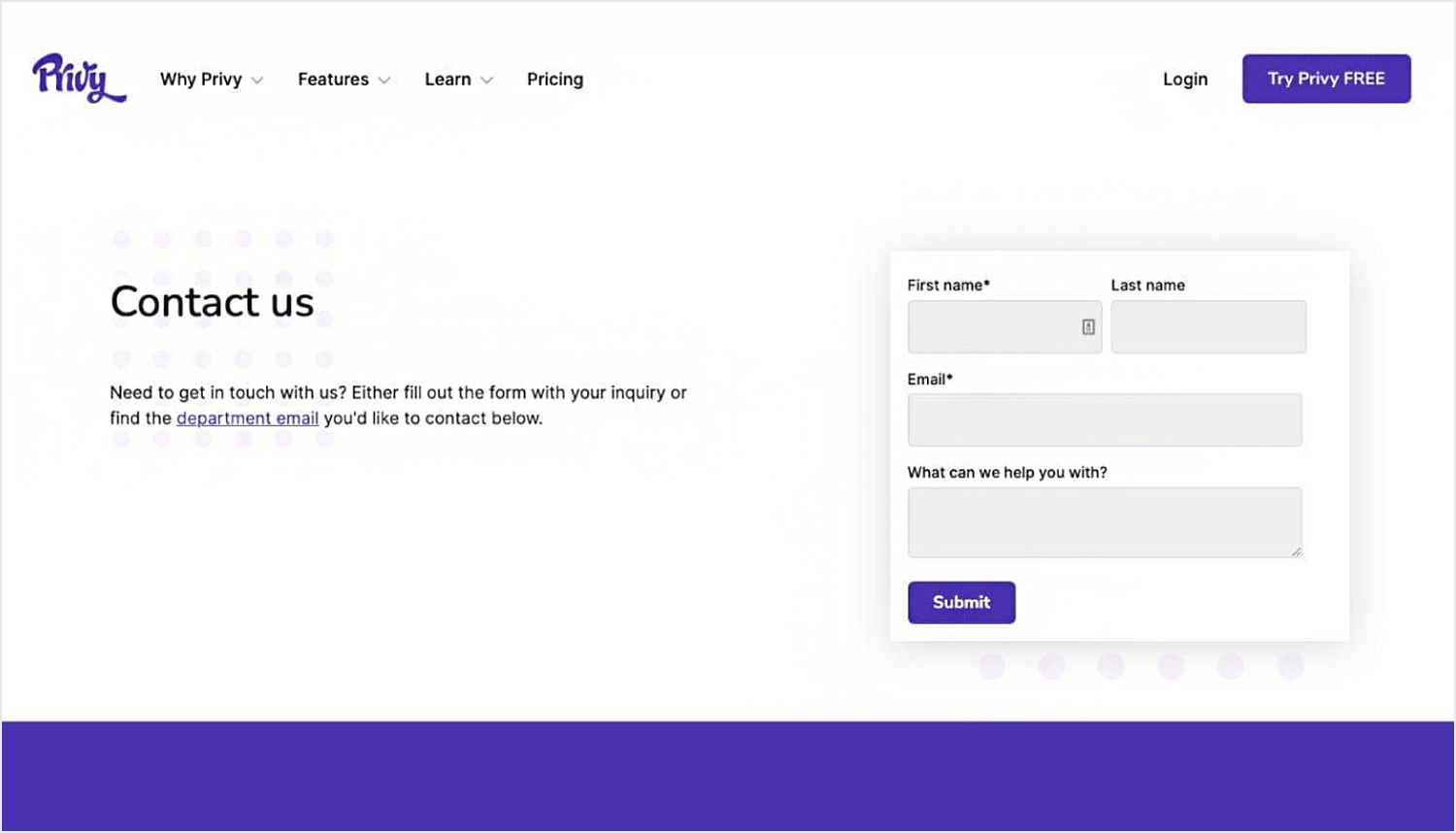
This Privy contact us form example hits the UX trifecta of clarity: the form itself is super skimmable. Three clear, concise labels and fields make it obvious what info they need. Plus, the font size is large enough to scan easily, and the text pops off the background for effortless reading.

And to top it off, the bright submit button with clear text “Submit” leaves no room for confusion on what to do next. Nice work on the usability basics!
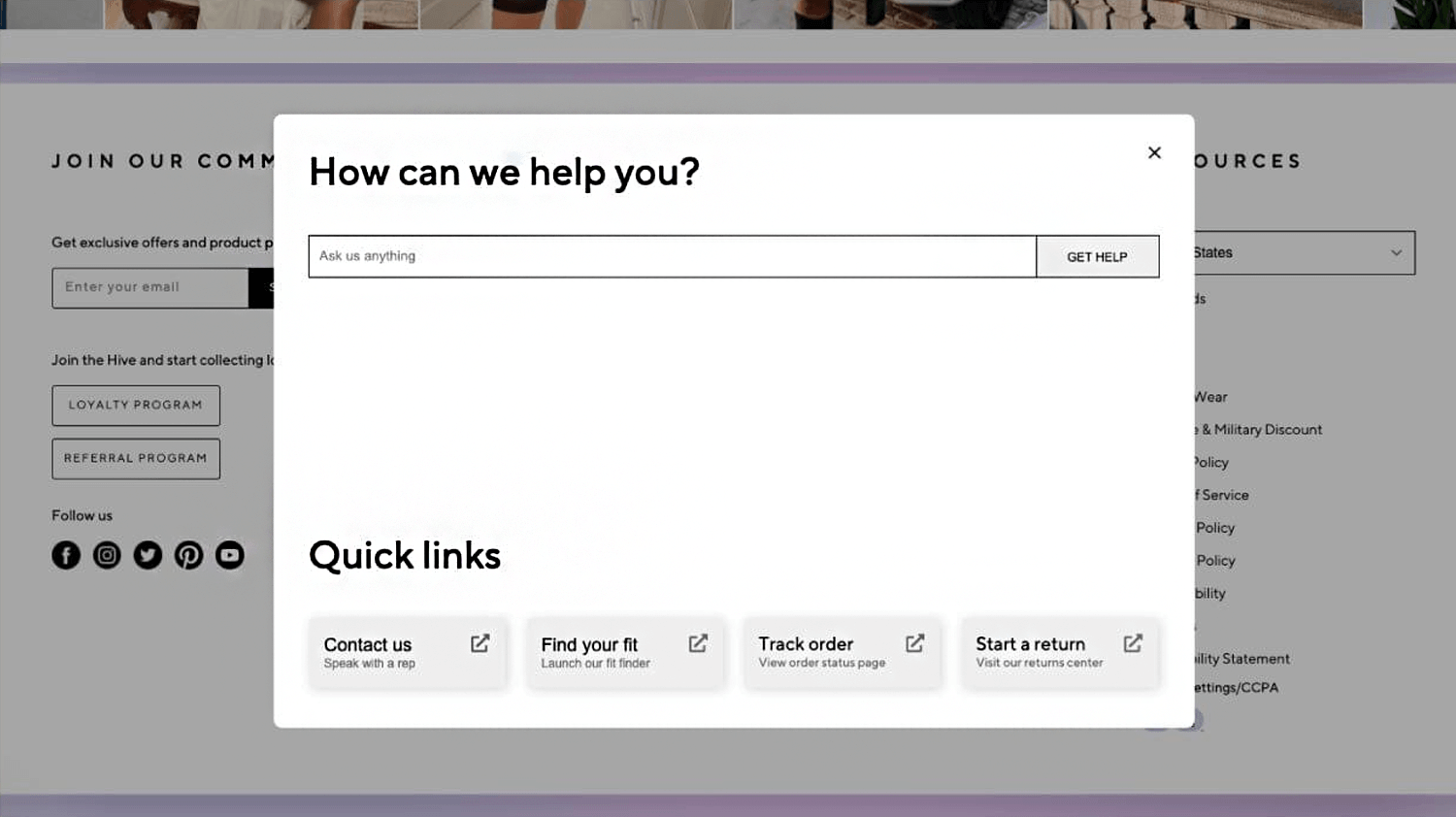
Honeylove’s contact us form example keeps things clean and user-friendly. The form itself is straightforward with clear labels like “Ask us anything.” There’s enough contrast between the text and background for easy reading on any device. The call to action says “Get help” which is clear and actionable.

Also, the section with quick links that you can access easily allows users to first scan through previously or frequently asked questions just in case they can find what they are looking for without having to wait for a response from a real person. Overall, it does a good job of guiding users towards getting in touch.
Surveys and questionnaires are a great way to carry out research online. The main goal these form examples have, like all surveys, is to gather as much trustworthy data as possible. This data will later be analysed and put into a report, to help with business decision-making.
Questionnaire refers to the form that gathers data via written questions. In contrast, survey refers to the gathering of data, analysing it, reporting it and drawing conclusions from the findings.
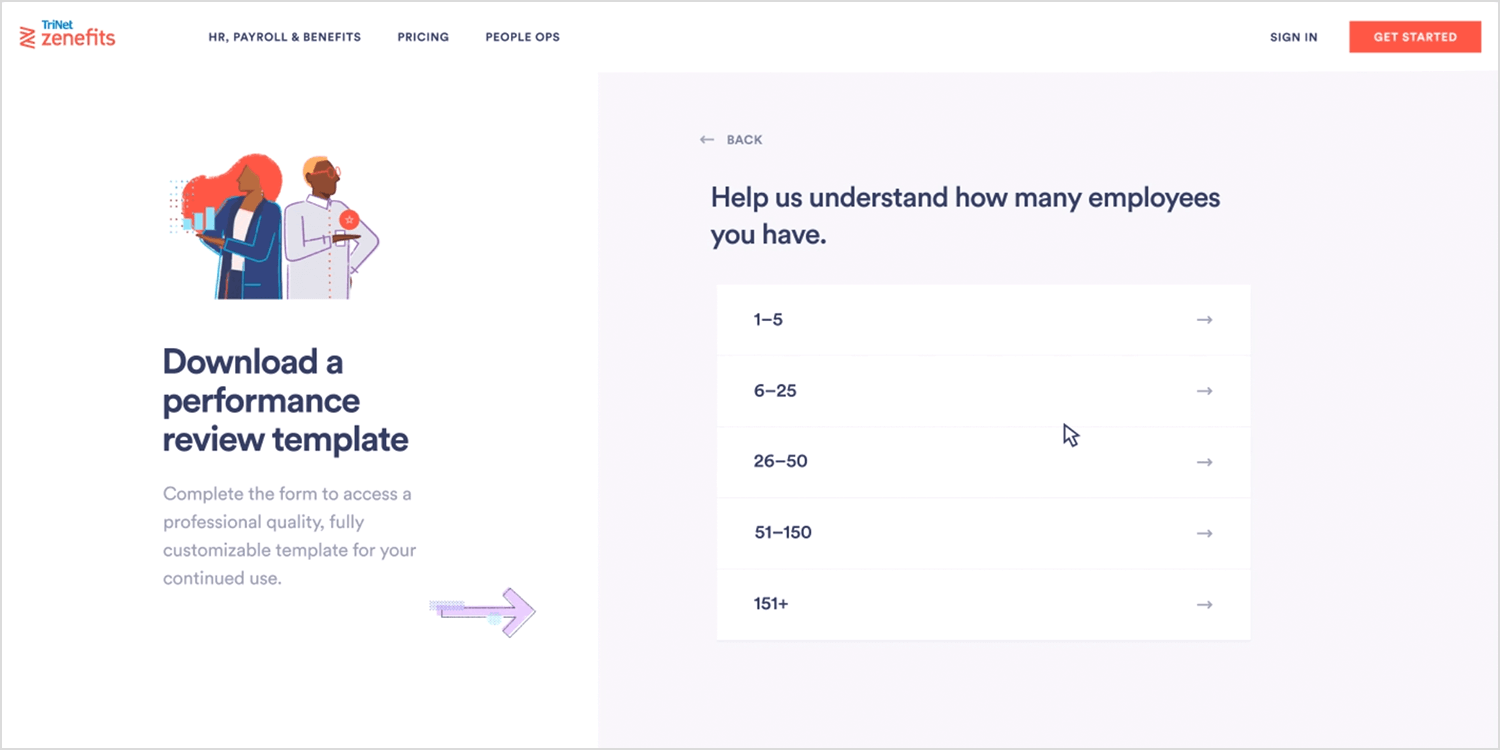
Mika Michalak’s performance review form example for Mozaiq transforms the often-dreaded HR practice into a relatively easy and enjoyable experience. By incorporating emojis to represent different levels of professional conduct, the process becomes less intrusive and more engaging.

The form includes predetermined questions for all employees, with response options ranging from strongly agree to strongly disagree, as well as a neutral option. This approach acknowledges that not everything in life is black or white, providing room for nuanced feedback. We highly recommend this template!
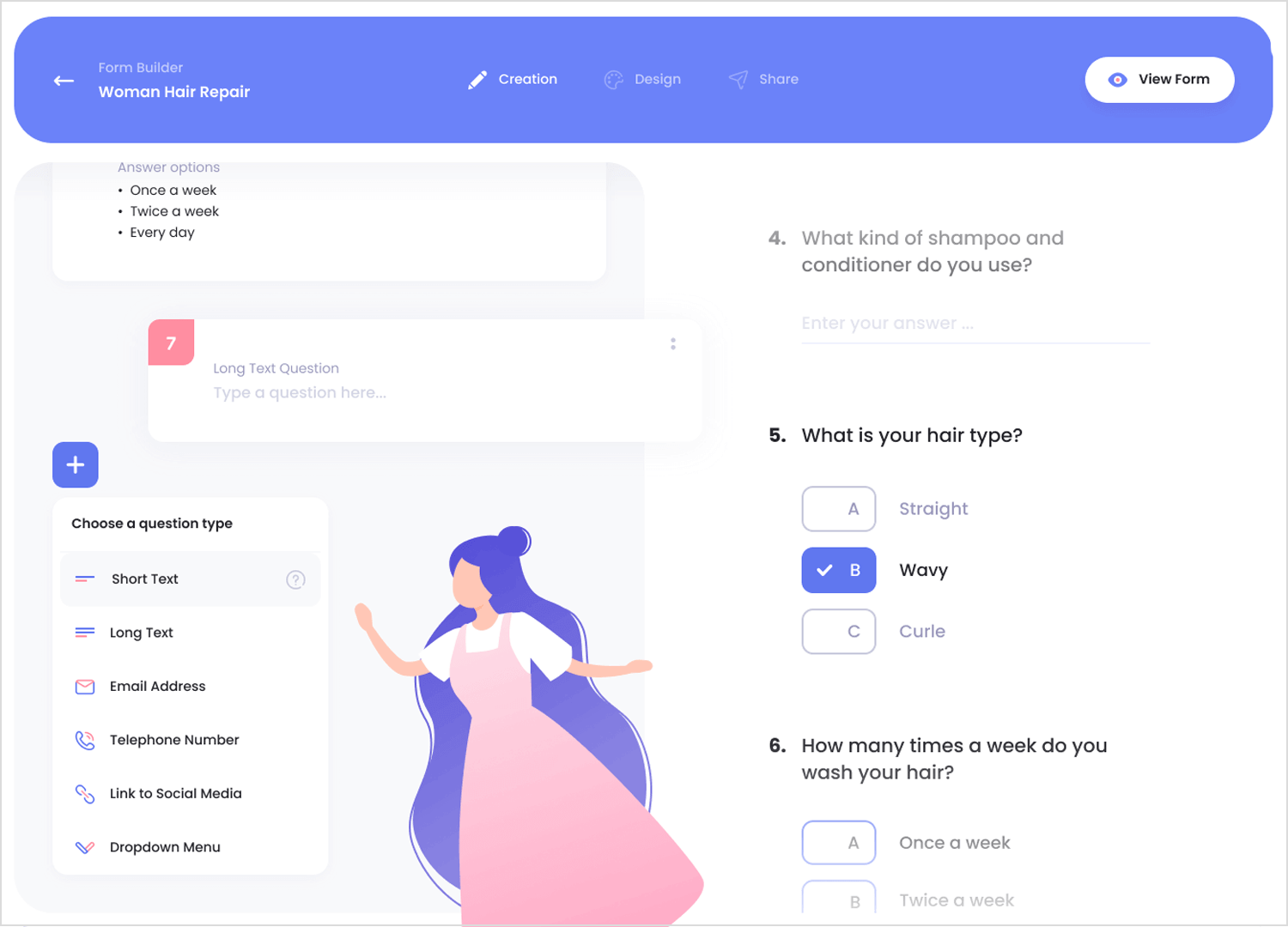
We love this questionnaire form example, brought to you by Diana Medvedieva, for the colors integrated and large buttons and cards that make the text easier to read and the whole experience feel breezy.

The single-column layout with stacked questions is a great scannable format, and the mix of question types (multiple choice, dropdown, short text) keeps things engaging and efficient.
Spotify Pets, a quirky and delightful feature that uses Spotify’s algorithm to whip up personalized playlists for both you and your furry (or feathery) friend. The UX itself is a tail-wagging masterpiece. Instead of clunky text input, an interactive drag-and-drop slider lets you playfully define your pet’s personality. It’s engaging and removes any friction from the process. Plus, forget clunky progress bars!

The design seamlessly integrates the progress indicator into the cheerful, illustrated background, keeping the experience smooth and visually appealing. One question per screen ensures a flawless experience on any device. This user-centric approach makes Spotify Pets a joy to use, and it’s sure to leave you and your pet feeling happy and entertained.